请注意,本文编写于 973 天前,最后修改于 494 天前,其中某些信息可能已经过时。
效果图

离开该网页时

回来浏览网页时
JS代码
var OriginTitile=document.title;
var st;
document.addEventListener('visibilitychange',function(){
if(document.hidden){
document.title="(つェ⊂)别走,快回来~";
clearTimeout(st);
console.log('hide');
}else{
document.title='(*´∇`*)吖~您回来啦~ '+OriginTitile;
console.log('show');
st=setTimeout(function(){
document.title=OriginTitile;
},4000);
console.log('endChange=');
}
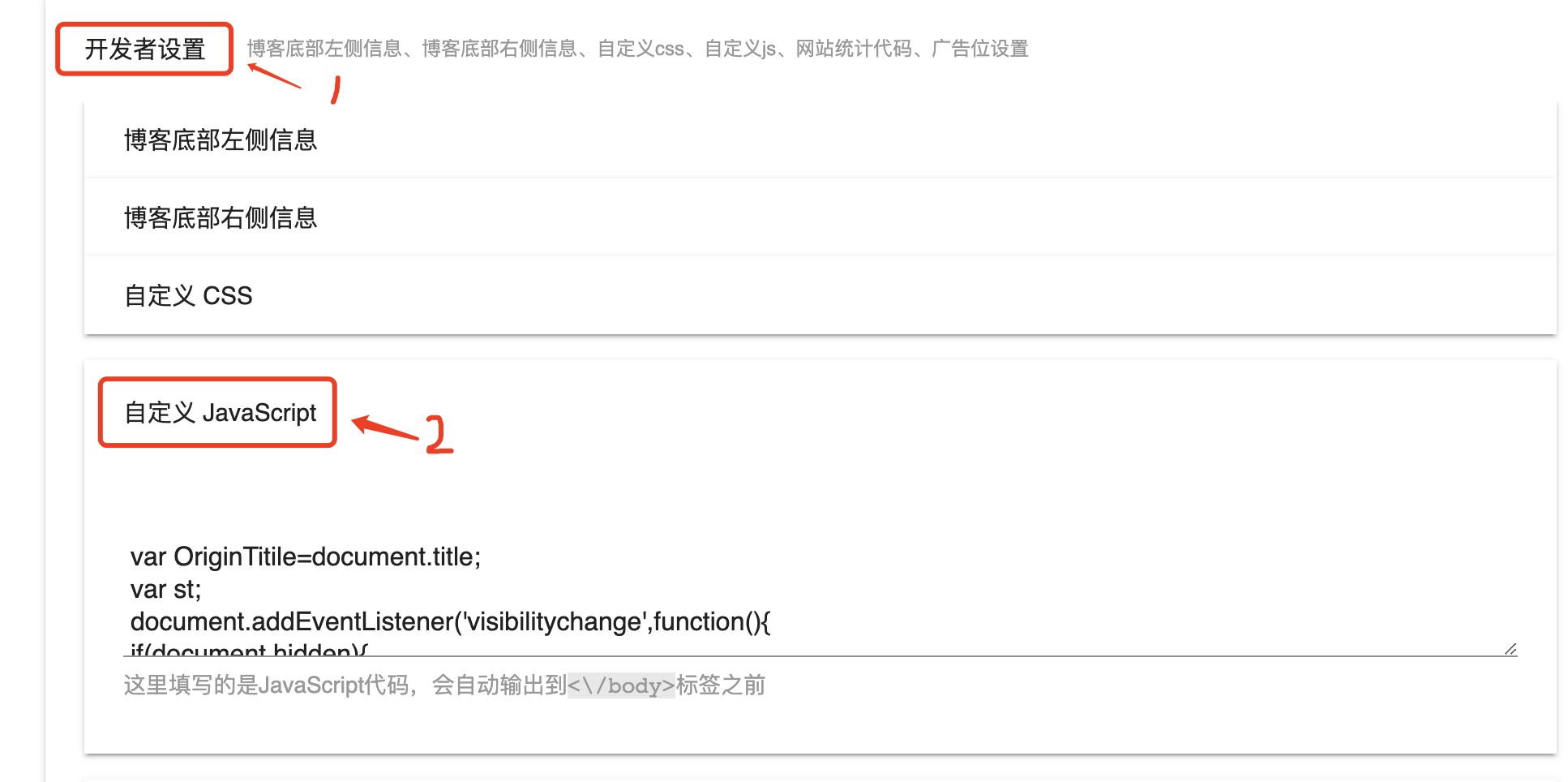
});如果您也使用的是handsome主题,可以在主题设置中--开发者设置---自定义JS中填写:

如果您使用的不是handsome主题,可以在 post.php这个文件里面添加,正常情况下,该文件位于您使用的主题根目录下,例如handsome主题目录就是 /网站根目录/usr/themes/handsome



One comment
不错哦